Diseño Web
El diseño responsive: La Clave para una Experiencia del Usuario Inigualable en tu Sitio Web
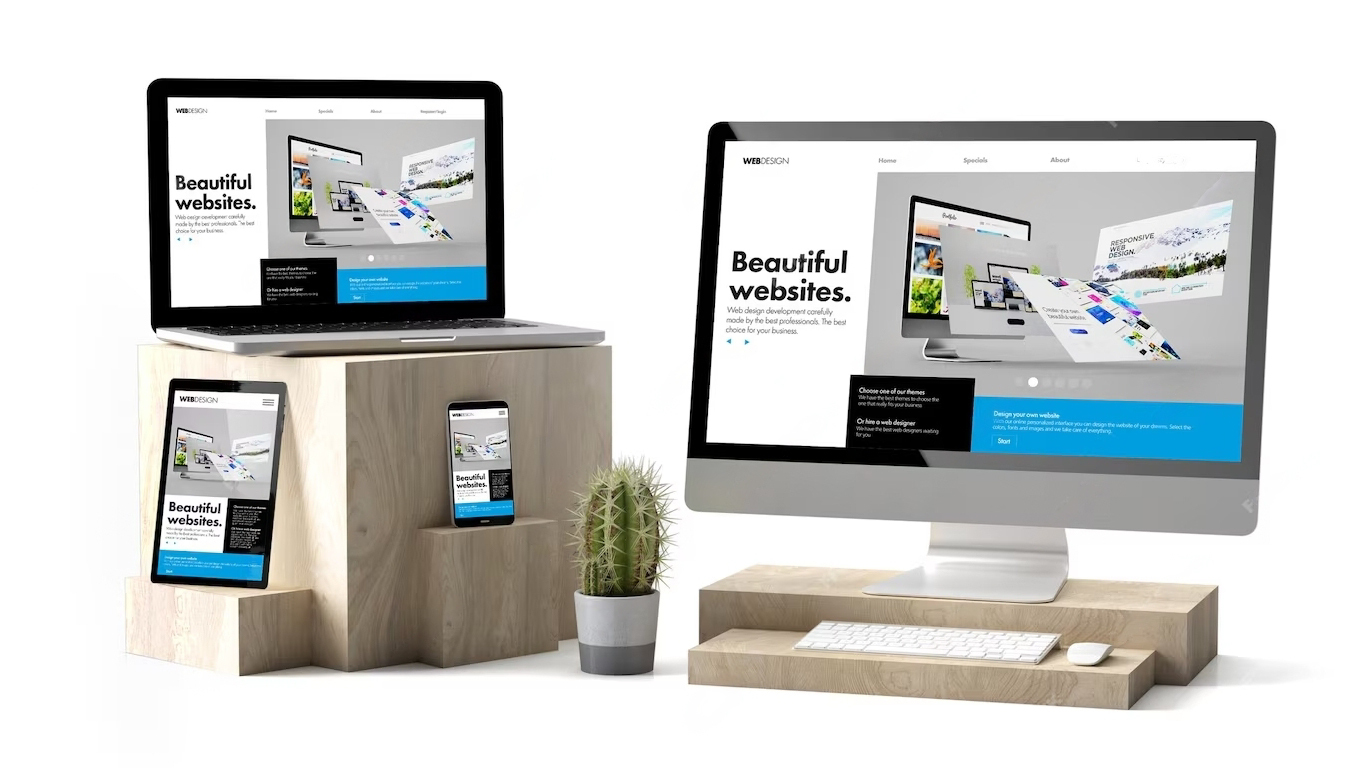
En el acelerado mundo digital de hoy, donde los usuarios navegan por internet desde una amplia variedad de dispositivos, el diseño responsive emerge como un elemento crucial para garantizar una experiencia del usuario excepcional. Desde smartphones y tabletas hasta pantallas de escritorio de diferentes tamaños, los usuarios esperan poder acceder y disfrutar del contenido de un sitio web sin importar el dispositivo que utilicen. En este contexto, el diseño responsive se convierte en la piedra angular para alcanzar este objetivo.
¿Qué es el diseño responsive?
El diseño responsive se refiere a la práctica de crear un sitio web que se adapte y se vea óptimo en una amplia gama de dispositivos y tamaños de pantalla. En lugar de tener versiones separadas para dispositivos móviles y de escritorio, el diseño responsive utiliza una combinación inteligente de rejillas y diseños flexibles para ajustar el contenido y los elementos del sitio según las características del dispositivo que se esté utilizando.

Beneficios del diseño responsive:
Mejora la Experiencia del Usuario (UX): El diseño responsive garantiza que los usuarios puedan acceder al contenido de manera fluida y sin esfuerzo desde cualquier dispositivo, lo que mejora significativamente su experiencia.
Optimización para Motores de Búsqueda (SEO): Google y otros motores de búsqueda favorecen los sitios web que son mobile-friendly, lo que significa que tienen un diseño responsive. Esto puede mejorar el posicionamiento del sitio en los resultados de búsqueda.
Facilita la Gestión de Contenidos: Con un diseño responsive, no es necesario mantener múltiples versiones de un sitio web. Esto simplifica la gestión de contenidos y garantiza una coherencia en la experiencia del usuario en todos los dispositivos.
Reducción de Tasas de Rebote: Los sitios web que no son responsive tienden a tener altas tasas de rebote en dispositivos móviles, ya que los usuarios abandonan rápidamente un sitio si la experiencia no es satisfactoria. Un diseño responsive puede ayudar a reducir estas tasas al proporcionar una experiencia consistente y atractiva en todos los dispositivos.
Aumento de la Conversión: Una experiencia del usuario mejorada y una navegación más fácil pueden conducir a un aumento en las conversiones, ya sea en forma de ventas, suscripciones o interacciones con el sitio.
En resumen, el diseño responsive es mucho más que una tendencia; es una necesidad en el panorama digital actual. Al priorizar la experiencia del usuario en todos los dispositivos, los sitios web pueden maximizar su alcance, aumentar la participación del usuario y, en última instancia, lograr sus objetivos comerciales. Apostar por el diseño responsive no solo es una decisión inteligente, sino que también es fundamental para mantenerse relevante en un mundo cada vez más conectado y móvil.

